网页配色经常用的网站推荐有哪些(网页配色经常用的网站推荐)
- 工业设计
-
 2024-01-21 17:28:07
2024-01-21 17:28:07 - 浏览量:845
网页配色常用网站推荐
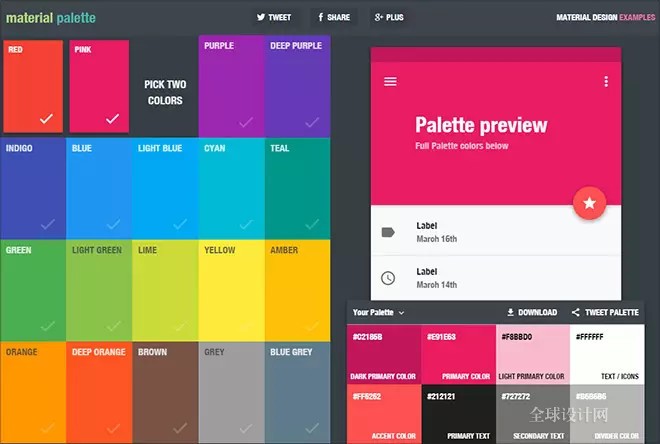
MaterialPalette—— 帮助您生成和导出MaterialDesign 颜色模板
链接地址:http://www.materialpalette.com/

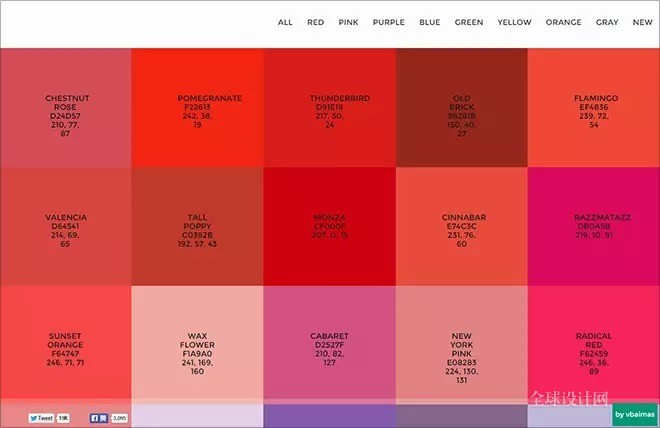
02.NewFlatUIColorPicker——最好的扁平化UI设计配色方案
链接地址:http://www.flatuicolorpicker.com/

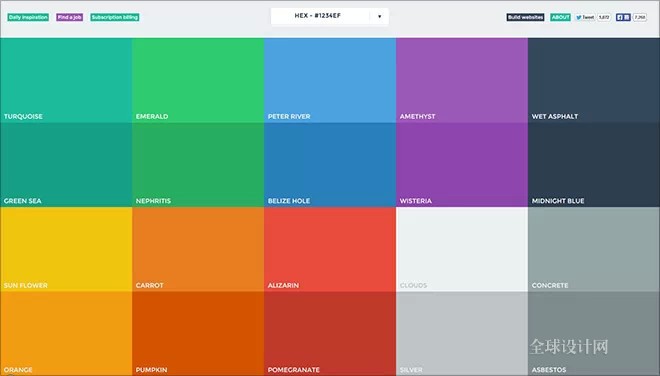
03.FlatUIColors——漂亮的扁平化配色
链接地址:http://flatuicolors.com/

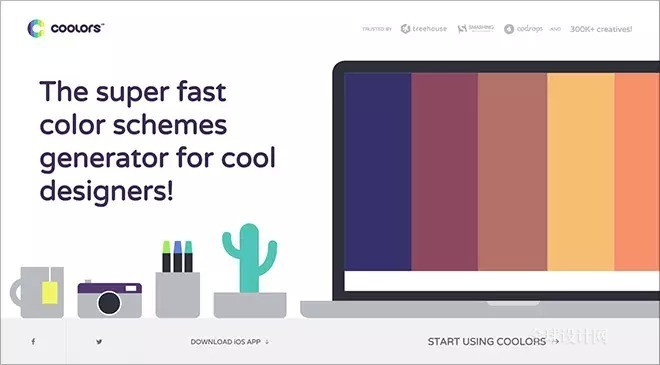
04.Coolors——超级快的配色方案生成工具
链接地址:http://coolors.co/

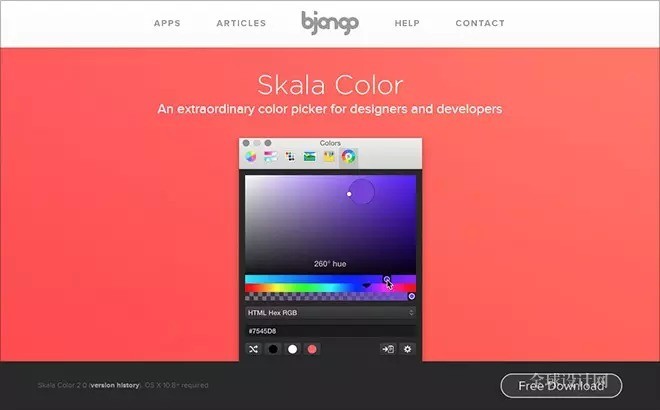
05.SkalaColor——为设计师和开发者而生的优质取色工具
链接地址:http://bjango.com/mac/skalacolor/

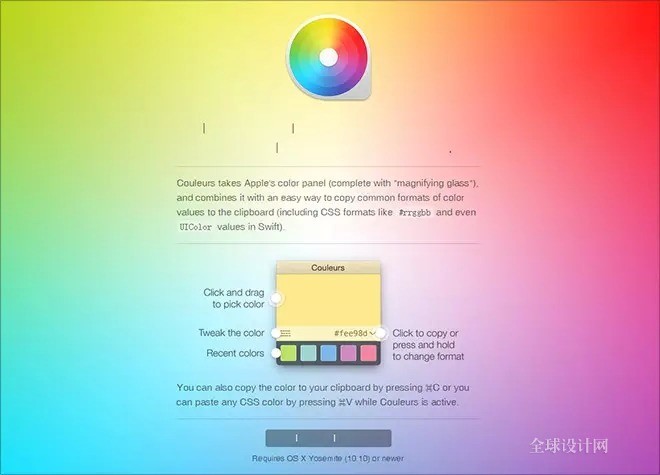
06.Couleurs——帮你抓取和调整屏幕上色彩的简单工具
链接地址:http://couleursapp.com/

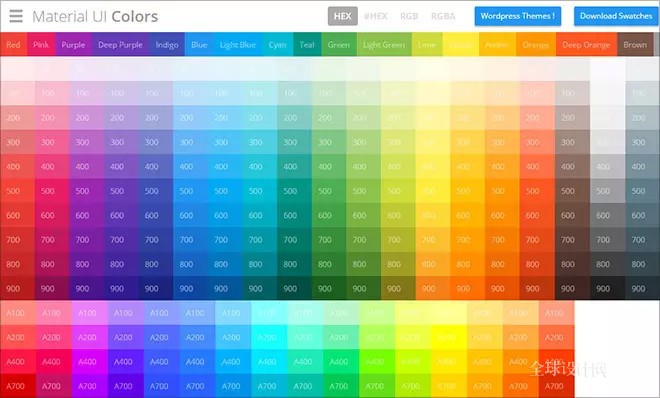
07.MaterialUIColors——为Web、Android和iOS而生的Materialui配色模板
链接地址:http://www.materialui.co/colors

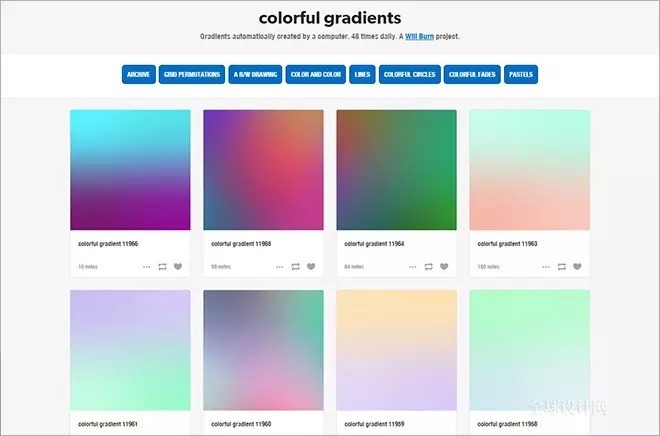
08.ColorfulGradients——计算机自动生成的色阶
链接地址:http://colorfulgradients.tumblr.com/

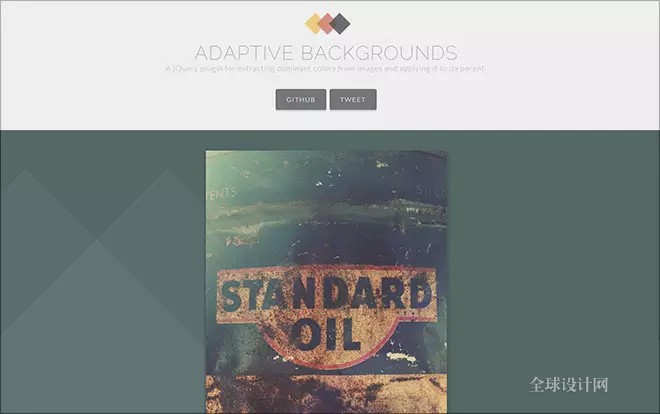
09.AdaptiveBackgrounds——从图像中提取主色
链接地址:http://briangonzalez.github.io/jquery.adaptive-backgrounds.js/

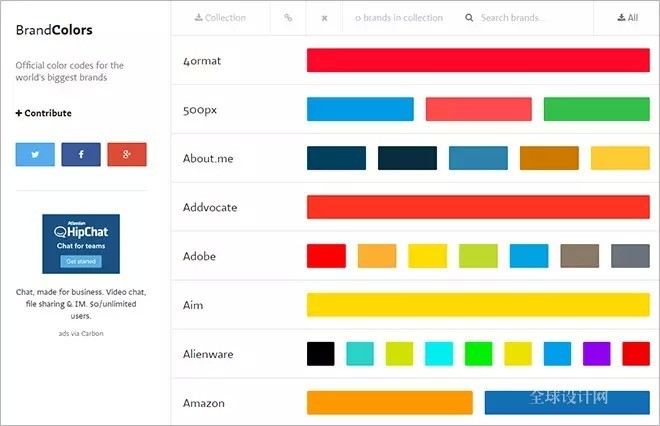
10.BrandColors——知名品牌的配色方案
链接地址:http://brandcolors.net/

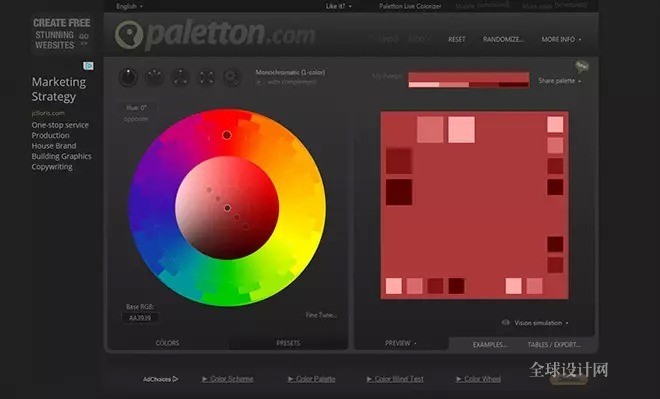
11.Paletton——配色方案设计
链接地址:http://paletton.com/

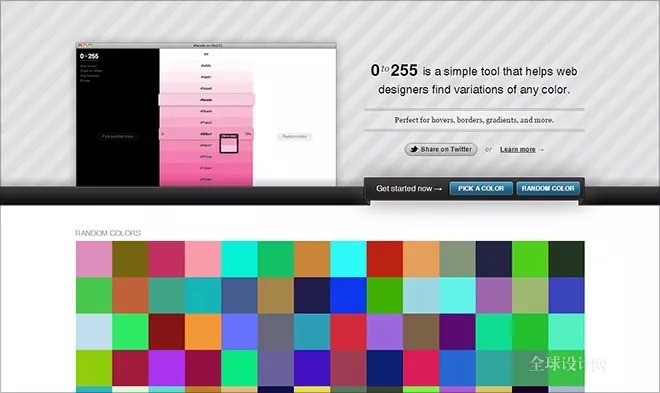
12.0to255——帮助网页设计师找到某一色彩的同色系配色的工具
链接地址:http://www.0to255.com/

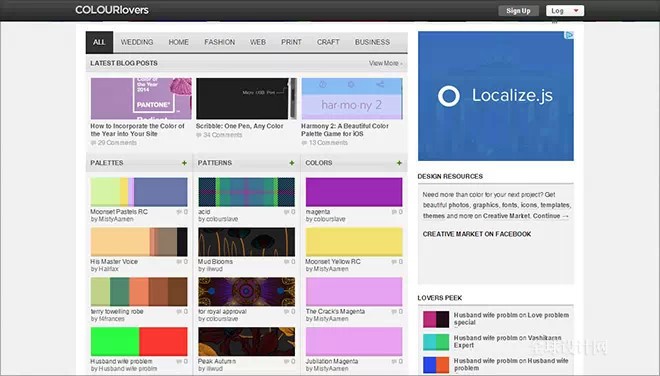
13.ColourLovers——创建、分享配色和配色方案
链接地址:http://www.colourlovers.com/

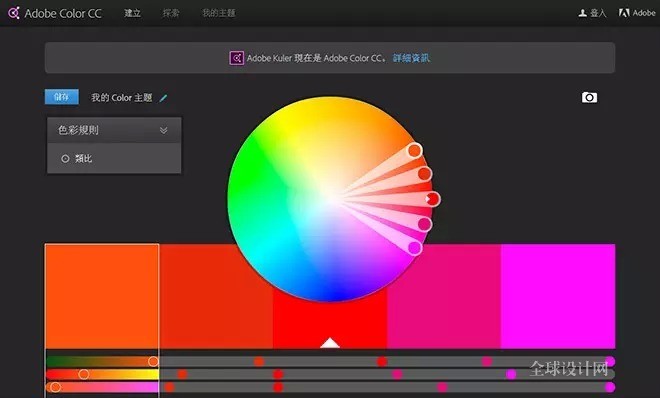
14.AdobeColorCC——来自Kuler社区的优质配色组合
链接地址:https://color.adobe.com/create/color-wheel/

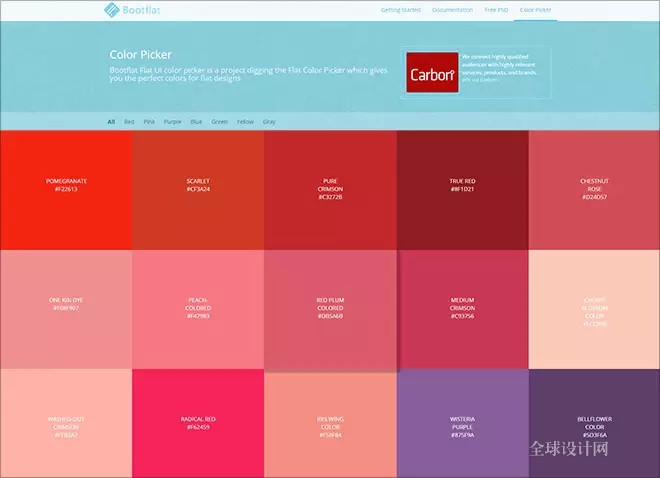
15.Bootflat——来自扁平化设计的完美配色方案
链接地址:http://bootflat.github.io/color-picker.html

16.HexColorrrs——Hex转RGB转换器
链接地址:http://hex.colorrrs.com/

17.Coleure——智能取色工具
链接地址:https://www.coleure.com/

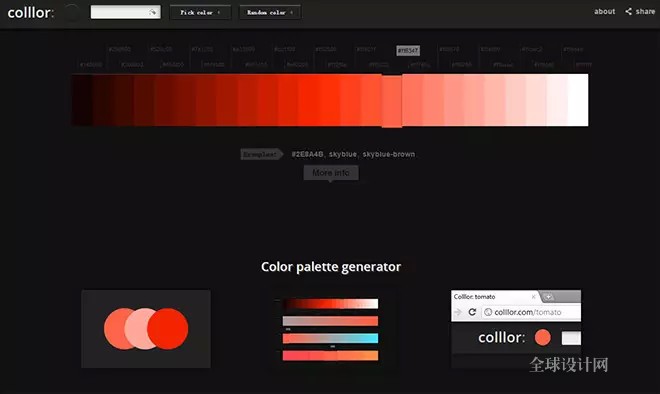
18.Colllor——配色方案生成工具
链接地址:http://collor.com/

上一篇
mt管理器(mm是什么单位的)






























