优先为移动设计带来的优势是什么(优先为移动设计带来的优势有哪些)
- 工业设计
-
 2023-12-12 19:24:39
2023-12-12 19:24:39 - 浏览量:948
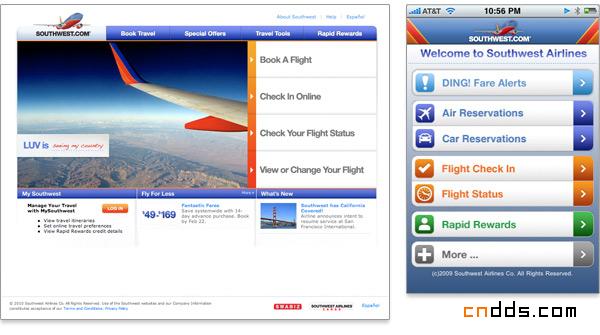
长期困扰网页设计的一个问题就是网页设计太简单了!你只需要考虑到用户、老板、投资人的需求,拼凑出一个包含各种交互、内容布局、层次导航的页面就可以了。原因是:1024*768的空间太大,让设计师很容易满足各方的需求,甚至最终不得不把页面填满广告位。真正的用户需求被埋藏在混乱的页面中,没有人关注。很多事情都是如此。如果你有太多的自由,你将无法控制它,并且会迷失方向。相反,限制往往能带来创新。帮助我们确定核心需求,优先考虑移动端的设计,不仅是因为移动互联网是大势所趋,更重要的是,它可以帮助设计者聚焦用户的核心需求,精简功能,优化Web界面。当你在320*480的分辨率(iPhone、Palmpre、第一代Android)时,意味着你要放弃原有网页80%的内容、导航、交互等。这种减法很有趣,但是你必须确保屏幕上的信息对用户来说是最重要的。老板要加点什么吗?然后你就可以自信地说,对不起,没有空间了,我想我们要做更重要的事情。举个例子:我们来比较一下西南航空的网站和对应的iPhone应用程序: 看,网页上充满了完全不相关的内容,因为它有很大的空间! iPhone版的应用程序则更加简洁,专注于客户需求:订票、办理登机手续、查看航班状态、查看里程等,没有其他多余的内容。优先考虑移动设计可以帮助设计师确定核心需求,然后将这些需求应用于网站的网页版、iPad 版等。当我们确定哪些是核心需求时,屏幕尺寸会产生什么影响?无论它们在哪里,都应该是最重要的,这也是网站的核心价值!浏览器也是如此。多年来,设计师和开发人员竭尽全力让网站在每个浏览器中看起来都一样。问题是,浏览器各不相同,每种浏览器都有其优点和局限性。因此,当您试图在每个浏览器上获得相同的体验时,忽略浏览器的一些独特功能并不明智。从移动设备开始,人们逐渐开始接受同一个网站不必在所有地方看起来都一样。事实上,没有必要。当你制作手机应用程序时,主要操作和信息显示必须与网页版不同。用户难道不会同样接受吗?仅仅因为屏幕分辨率相同,你就想让Firefox看起来和IE一样吗?西南航空似乎“听到”了我的建议,对网站进行了优化。再看的话,这一次两个版本都开始聚焦核心需求,同时充分利用不同设备的优势。
看,网页上充满了完全不相关的内容,因为它有很大的空间! iPhone版的应用程序则更加简洁,专注于客户需求:订票、办理登机手续、查看航班状态、查看里程等,没有其他多余的内容。优先考虑移动设计可以帮助设计师确定核心需求,然后将这些需求应用于网站的网页版、iPad 版等。当我们确定哪些是核心需求时,屏幕尺寸会产生什么影响?无论它们在哪里,都应该是最重要的,这也是网站的核心价值!浏览器也是如此。多年来,设计师和开发人员竭尽全力让网站在每个浏览器中看起来都一样。问题是,浏览器各不相同,每种浏览器都有其优点和局限性。因此,当您试图在每个浏览器上获得相同的体验时,忽略浏览器的一些独特功能并不明智。从移动设备开始,人们逐渐开始接受同一个网站不必在所有地方看起来都一样。事实上,没有必要。当你制作手机应用程序时,主要操作和信息显示必须与网页版不同。用户难道不会同样接受吗?仅仅因为屏幕分辨率相同,你就想让Firefox看起来和IE一样吗?西南航空似乎“听到”了我的建议,对网站进行了优化。再看的话,这一次两个版本都开始聚焦核心需求,同时充分利用不同设备的优势。 那么,网站在每个浏览器中的外观都必须相同吗?显然不是,针对移动设备的设计首先表明了这一点。
那么,网站在每个浏览器中的外观都必须相同吗?显然不是,针对移动设备的设计首先表明了这一点。






























